Si vous me suivez, vous n’êtes pas sans savoir que depuis hier je vous parle d’un service bêta nommé Koding. Celui-ci qui a vu le jour au milieu de l’année 2011, essaie de vous réconcilier avec le développement, et surtout vous aider dans vos tâches journalières. Après avoir mis en ligne une première itération plus que convaincante avec plus de 40 000 membres, Koding a publié il y a quelques semaines une version bêta de son service, et ce après une levée de fond de quelques dizaines d’euros…
Après vous avoir fait découvrir la première itération du service, puis les fonctionnalités de collaboration à travers le volet “Activity”, et il y a quelques minutes les parties “Members” et “Topics”, je vous propose de découvrir les deux dernières fonctionnalités qui, je pense, vous intéressent le plus.
Koding, un environnement de développement complet et des perspectives intéressantes
En effet, dans cet article nous allons donc nous intéresser aux parties “Develop” et “Apps” ! Celles-ci vont comme les noms l’indiquent permettre de gérer vos développements, et ce à l’aide d’un éditeur de code supportant un large éventail de langages, ajouter des ressources, que ce soit un serveur Web, un repository SVN, etc … mais également disposer d’un terminal en natif dans votre navigateur afin de configurer votre serveur.
Comme nous allons le voir dans une nouvelle vidéo, les fonctionnalités offertes aux développeurs sont assez larges, et les perspectives d’avenir sont intéressantes. Sans plus attendre les voici :
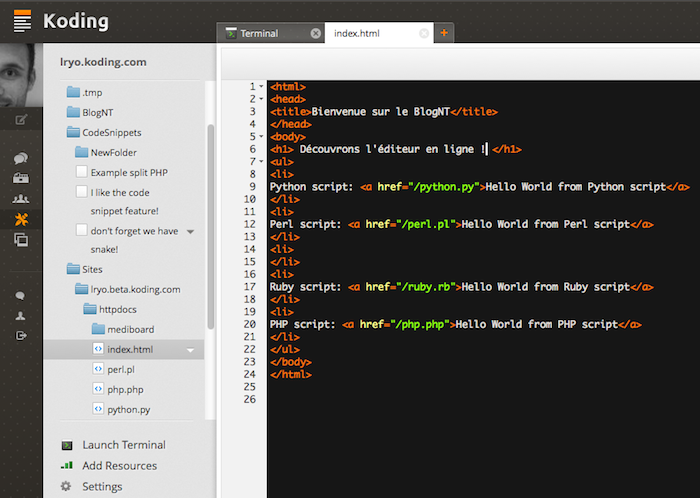
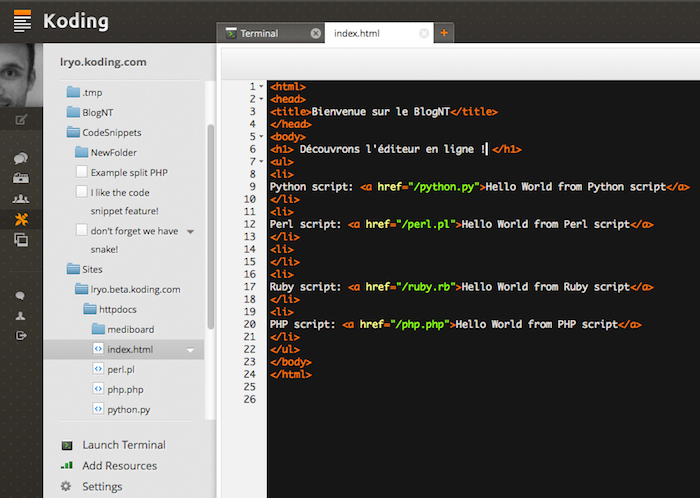
Comme vous venez de le voir, les fonctionnalités en terme de développement offertes par Koding sont vraiment intéressantes. D’une part, avoir la possibilité d’éditer directement nos fichiers à travers le navigateur est une excellente chose, évitant ainsi de nombreuses minutes, voire des heures, à installer, configurer un environnement. De plus, de n’importe où où vous trouvez, vous aurez à votre disposition un IDE 100% fonctionnel, moyennant seulement une connexion Internet.
Autre aspect positif de cet IDE, est qu’il soutient un panel assez vaste de langages, tels que les plus populaires, PHP, JavaScript, CSS, mais aussi C++, Java, Perl, etc… Ainsi, vous aurez directement une coloration syntaxique suivant l’extension de votre fichier, mais vous aurez également des avertissements et des erreurs lors de l’édition de ces derniers.
Concernant l’ouverture et l’utilisation des fichiers, l’interface fluide permet de naviguer rapidement entre les fichiers, et l’IDE ne souffre en aucun cas de lenteur, telle que l’on pourrait l’imaginer. Pire, à première vue il semble plus réactif que l’être Aptana…

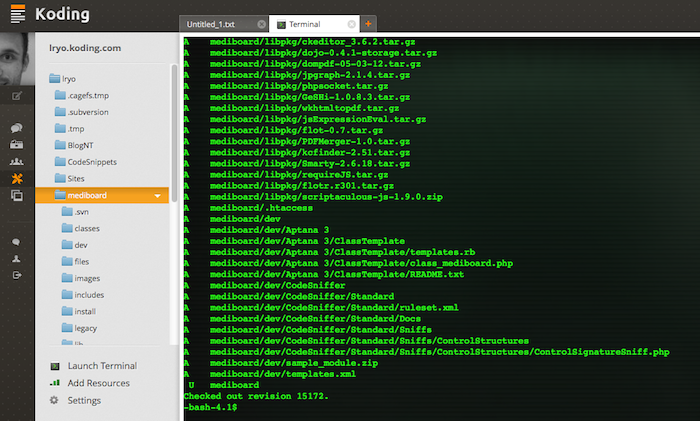
L’utilisation du terminal directement depuis le navigateur est a souligné, car il va nous permettre de réaliser des commandes basiques sur notre serveur. Nous allons ainsi pouvoir naviguer dans l’arborescence de notre serveur, créer un dossier, fichier dans notre structure, mais également effectuer des appels aux commandes plus poussées telles que ssh, git ou encore svn. Vous avez vraiment la main sur votre propre serveur ! Pour preuve, si le terminal ne fonctionnait pas lors de la vidéo, celui-ci fonctionnait lors de la rédaction de cet article et voici quelques captures d’écran :


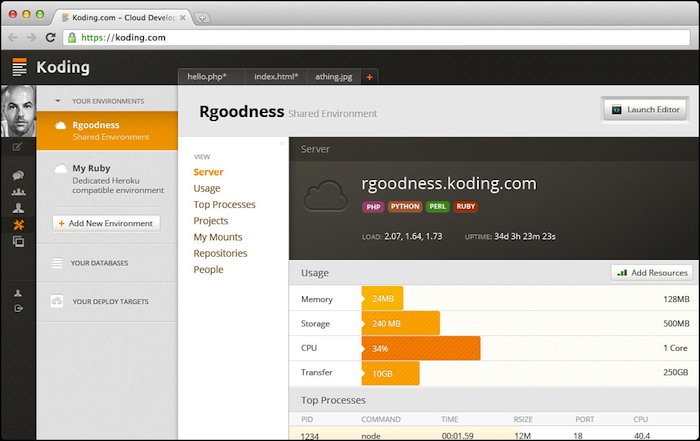
Afin de pouvoir se servir de tous ces outils, il est nécessaire d’ajouter nos propres ressources. C’est de là que le bouton “Add Resources” prend tout son intérêt. Malheureusement cette fonctionnalité n’est pas encore disponible et viendra prochainement, mais comme nous pouvons le voir dans la capture ci-dessous, il va être possible de configurer nos propres environnements, les monitorer nos serveurs (mémoire, CPU, espace disque, etc…), d’ajouter des accès à des membres, effectuer des points de montage, etc… Nous allons également avoir la possibilité de créer nos propres bases de données, et les administrer depuis ce panel.

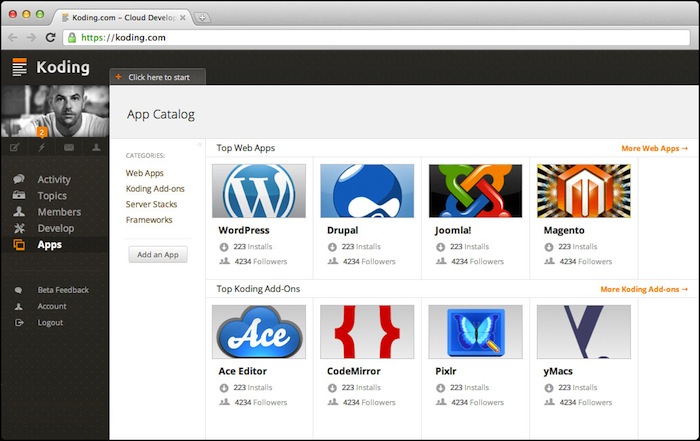
La dernière partie, et pas des moindres, concerne le volet “Apps”. Celui-ci encore inactif sur la version bêta à l’heure où j’écris ces lignes va nous permettre de réaliser l’installation d’une application en un clic. Selon la capture d’écran présentée par l’équipe de Koding (ci-dessous), les fonctionnalités offertes seront les mêmes que ce que l’on trouve actuellement sur la première itération du service.
En effet, vous allez avoir accès à une large palette d’application Web et de framework, tels WordPress, Drupal, PhpMyAdmin, mais également la possibilité d’installer des add-ons Koding tels que CodeMirror ou encore yMacs. Cette partie va s’avérer intéressante pour les “novices” qui souhaitent rapidement mettre en place une application ou un service.
De plus, pour vous développeur, vous allez avoir la possibilité d’ajouter votre propre application au sein de Koding ! Autrement dit, dès lors que vous avez développé une application celle-ci peut-être proposée au téléchargement. Peut-être que les informations de revenues et les méthodes de paiement aperçues dans la partie “Account” concernent cette partie…

Conclusion
Comme vous venez de le découvrir, l’offre de Koding pour les développeurs semble être sans limite. Si actuellement je ne dispose pas de tous les outils, je dois dire que je reste totalement convaincu par le futur de ce service.
Outre le fait de pouvoir partager ses connaissances, on va pouvoir également pouvoir poser des questions, se créer une communauté avec des personnes compétentes, suivre des sujets qui nous concernent et intéressent, abandonner toute la partie IDE et consorts, monétiser nos propres développement à travers un “store”, etc…
C’est donc avec une offre complète d’outils que Koding arrive sur le marché ! Étant dans le domaine depuis quelques années je dois avouer que j’ai rarement vu un service aussi utile et attendu par une large communauté de développeurs. Durant ma phase de test, hormis quelques bugs (classiques) d’affichage pour une bêta, le système n’a souffert d’aucun ralentissement, ni-même utiliser une quantité astronomique de ressources de ma machine.
C’est donc à travers ce dernier article que s’achève ma présentation de Koding bêta, mais sans nul doute que je reviendrais vous parler du service. Franchement je lui prédis un long avenir, et je ne serais pas étonné de le voir utilisé par de très nombreux développeurs. Espérons que cela n’influe pas sur les performances de celui-ci…
Si vous avez des questions particulières à propos de ce dernier n’hésitez pas à m’en faire part dans la partie commentaire ci-dessous.
Alors êtes-vous bluffé par les fonctionnalités offertes par Koding en terme de développement ? Pensez-vous qu’il devienne une référence pour les développeurs, et pourquoi pas supprimer le traditionnel localhost ?